So i’ve started making a raise a pet game but i need some help with programming.
1st How do increase the food level and decrease it?
2nd How do i make the money system with a shop? (One secund = +1 Coin)
3rd How do i make the boosts? (money boosts)
4th How can i make randomly generated gold item when the pet collides with it you get +10 coins
Seems like a lot of new Raise a Pet games recently, maybe I should make an example of this.
Timer → Numer(-1) → food
Timer(set to 10, or 1 second) → +1 coin
For the shop here is an Example from the Example Page
The Timer into the +1 coin, change the +1 into a higher value
Find the area of the X and Y value you want to spawn it in, then use a random behavior to get a value between there
“Timer → Numer(-1) → food” I am really new to flowlab so could you explain?
-
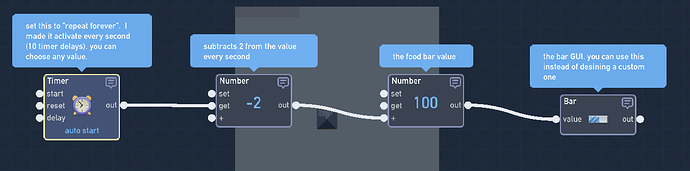
to make a decreasing food level you might want to use a bar, add a value to it, and make it decrease by a certain amount of value every certain amount of time. Example:
-
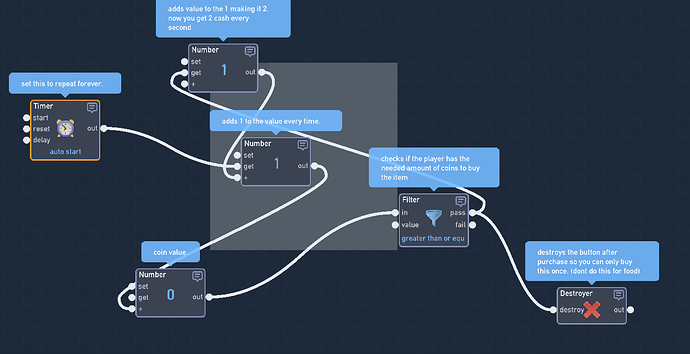
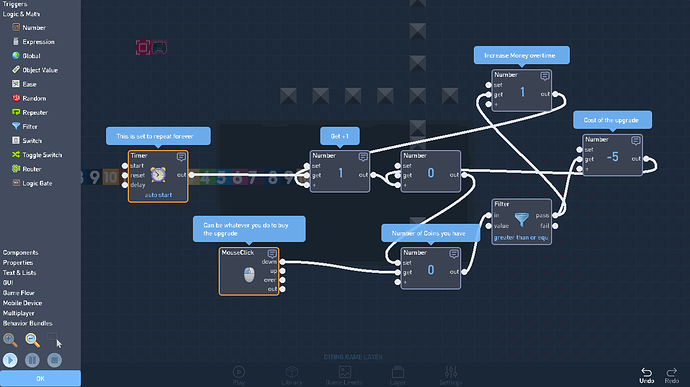
use a similar system shown above but add a label instead. for the money system shop you can use a filter to check if the player has the amount of money needed. example:
this also helps for the money upgrader -
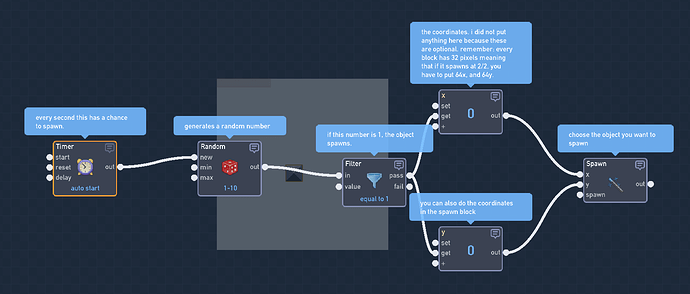
CodeAlpaca has explained this, so let me just add the example:
hopefully this reply helped you
edit: forgot to say that you can moderate the spawn coordinates in the spawn block too. I put number blocks to make it easier to understand.
hey a quick problem.
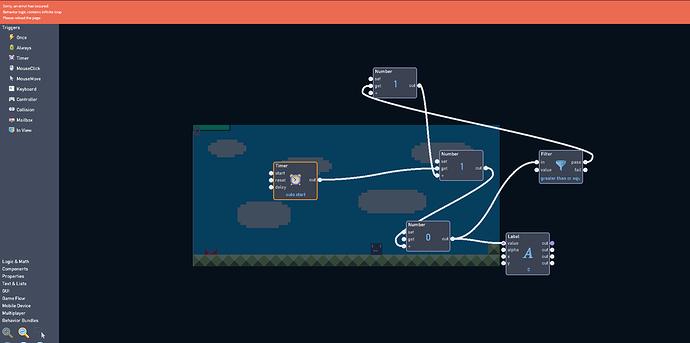
on the 2nd auto start timer makes an infinity look error
That’s because he did it wrong, doing it that way infinitely increases the value, I’ll show a screenshot in a sec of what it should look like. The loop he created was because it was checking if you had the correct amount of money for the upgrade each time money was added, and if you did have the money it would instantly increase your money and then check again, then increase again, etc. This caused the infinite loop
oh k <><><><><><><><><><><><><><><><><><><><><>e
Btw in his first example, he uses the Bar behavior. I would recommend using a secondary sprite because it looks better.
yeah i did the code as an example. the way you’re intended to do this is to lock it with a switch and a click behavior like shown in @CodeAlpaca s example. i did not put much work into the code because i rushed the message. (oh btw the reason mine did not have an infinite loop was because of the destroy trigger)