Summary of some of the key points. I didn’t really explain the fundamentals of lists, more so how they could be used in the case he wanted
Summary
"Knowing the basics of all the other behaviors is very important and should make this much easier.
So you’re already doing great.
Step 1: What you want
So typically when I’m stuck on a problem I like to break it up into very small parts, and normally just from this the answer can reveal itself.
- Click option A or B
- If A is clicked, show Dialogue A
- If B is clicked, show Dialogue B
(So it’s: Click Option → Select Dialogue Option → Display Dialogue)
Step 2: What you now know
So I’m sure you already know that, but if we break it apart more we see there are 2 dialogues (A & B).
This means that 2 Text Lists will be used, one with dialogue A and the other with dialogue B.
Now you need to activate those dialogues with a clicking option.
(I’ll explain how to format the text inside the lists later).
Step 3: Complete the beginning part
So the first part is being able to select an option.
I’m assuming you already know how to do this, but in case not I’ll explain a little.
- If object A is clicked, send a message equal to 1
- If object B is clicked, send a message equal to 2
(These messages will be sent to the object with the dialogue)
What will be done with these messages?
Using a Router you can select specific outputs via the “Select” input.
(Make sure it is set to “Select specific route”)
Output 1 will give Dialogue A
Output 2 will give Dialogue B
Step 4: Complete middle part(s)
Most everything you will make will have an activation and a result. But the key part is the steps in between to reach that result.
In this case, you have already selected a dialogue option, now you need to have to give dialogue to your display function (I’ll explain the display function later)
This step requires knowing how lists work. Let’s say you want to show the messages
(1) “Hello, nice to meet you.”
(2) “What’s your name?”
(3) “That’s an awesome name!”
You would need to get these items from inside the List (“items” just refers to the text that is held within the Text List)
I will be using this as the example list
[(1)“Hello, nice to meet you.”, (2)“What’s your name?”, (3)“That’s an awesome name!”]
( I used (1),(2),(3) to show that these are separate items and their placement within the list. This number is referred to as the Index)
Technically there are 4 options that can give you these items, but in slightly different ways.
The "All" output. This will output the entire list, but you are looking for individual items so this isn't what you're looking for.
The "One" output.
If you input a number into the “One” input, it will give you an item at that index.
This means if you input 1, you would receive the output “Hello, nice to meet you.”
If you input 5 (a number greater than the total indexes) you would get the last item in the list
“That’s an awesome name!”
This will give you individual items within the list like you want. So if you wanted to get the values this way, you would do this
Number=1(Out) → (+)Number=0 → (One)Text List(One) → Output is the item at that specific spot. Each time you want to show the next message, you would increase the value by 1 to get the next item.
The "Pop" output.
This will REMOVE the LAST item in the list. This is NOT dependent on what the input value is.
So using the example list, the first time you input you would get
“That’s an awesome name!”
Then “What’s your name?”
And after that “Hello, nice to meet you.”
(If you inputted any more after this the list would be empty, so you would receive no output)
This is not exactly what you’re looking for because it’s backward, but it’s almost there.
To fix this you could do 2 methods.
- Enter all of your dialogue in reverse order.
- To make it a little easier you can write all of your dialogue like normal, and then use the List Order behavior to reverse it.
The "Join" output.
This is not what you want.
In summary, it combines everything in the list with what you inputted.
So if you input "CAKE " the output result would be;
“Nice to meet you.CAKE What’s your name?CAKE That’s an awesome name!”
"
“Also if we break this down, we see that there are lots of different messages being displayed, so if we had 6 different Text or Text Lists that would just seem ineffective. So from this, I know the solution should involve a single Text List and a way to get values at specific spots from it using the “One” input.”
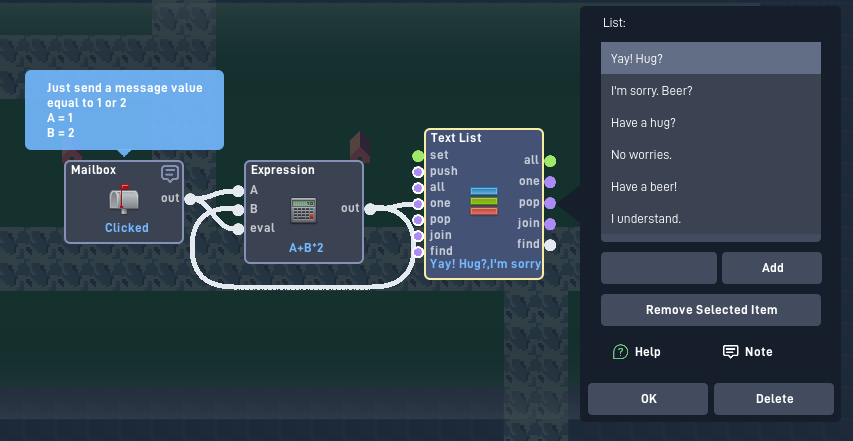
"For constant 2-answer responses, this will work
(B = 0 in the expression)
If “Yay! Hug?” is chosen, B is now equal to 1.
So if option A is clicked (“Have a hug?”) The expression will be A(1)+B(1)*2 = Index 3"
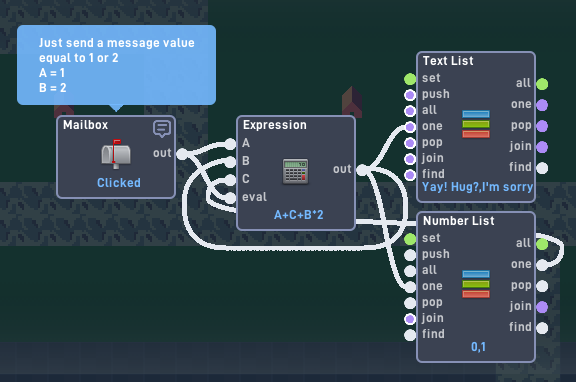
Problem: What if we wanted more or less than 2 options?

This will allow you to have however many responses you want
What the Number List includes is the number of EXTRA options that will be below the next branch.
A little confusing, but lets say you had 3 options at the end “Have a hug?”, “No worries.”, “Maybe?”
Now for branch B (“Have a beer!”, “I understand.”) there is 1 extra option below it.
So when you click “I’m sorry. Beer?” You’ll have to know how many extra options (if any) A will have. This stacks, so next time there is an extra option it will be 2 instead of 1.
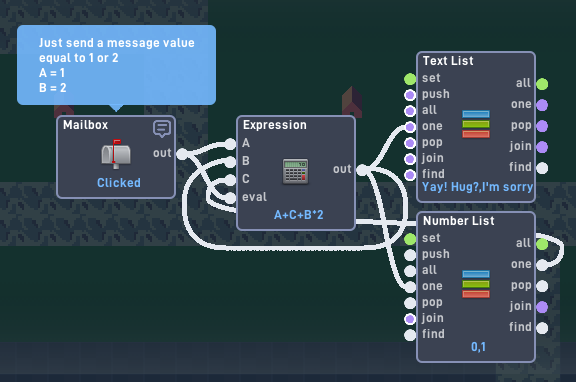
More information about this version to clear up confusion
"So if you had first 2 answers, the extra count would be 0
If you then have 3 and 2 answers, the extra count would be 1
If you have 3 and 2 answers again, the extra count would be 2
If you had 1 and 2 answers, the extra count would be 1
The extra count is a running total of all the extras"