My last tutorial kinda sucked so here’s a new one!
piskel.com
I found out that piskel is kind of better so here:

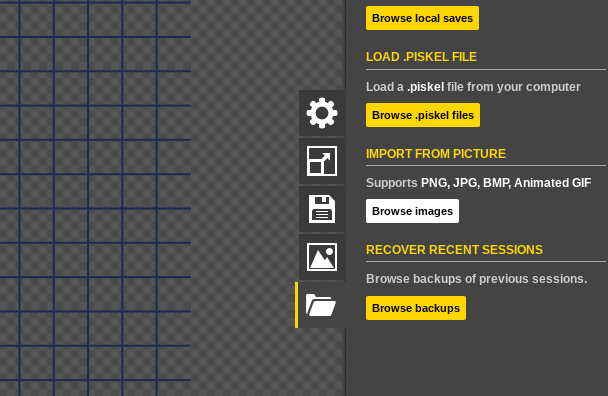
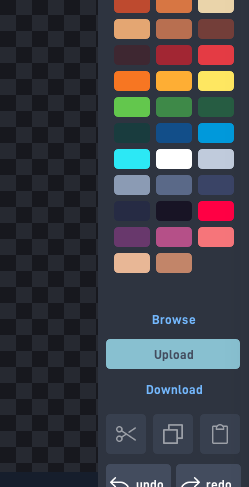
Upload a spritesheet using this button

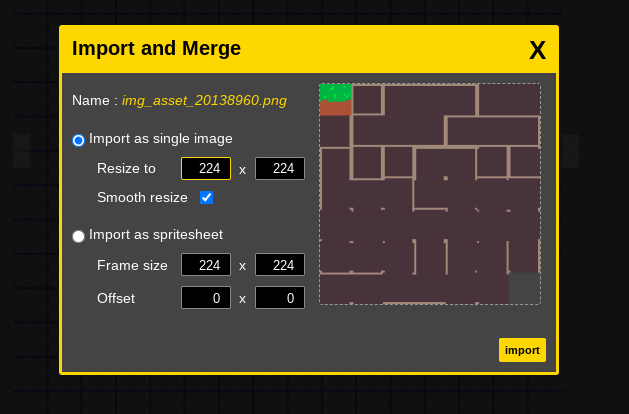
This is the spritesheet I made, anyway, click import as spritesheet.
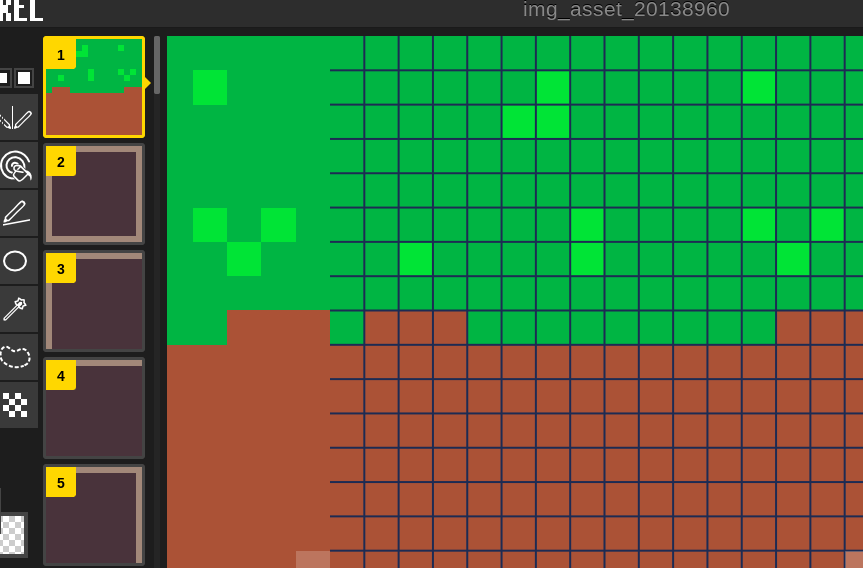
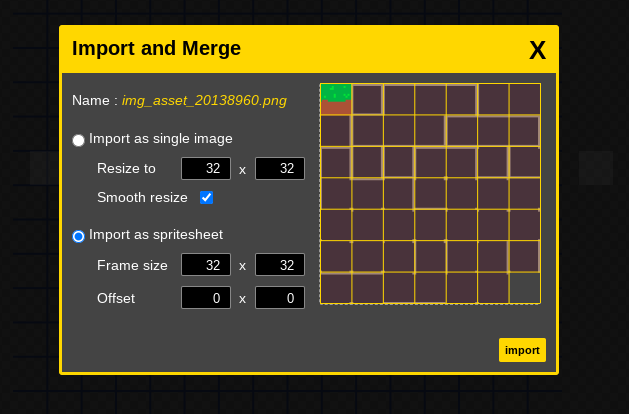
See the resize thing? This is the most important. Basically resize it to the canvas size of what you want the animation to be. For me, this will be 32 by 32 pixels.

The yellow border represents each frame of the animation.
Then click import.
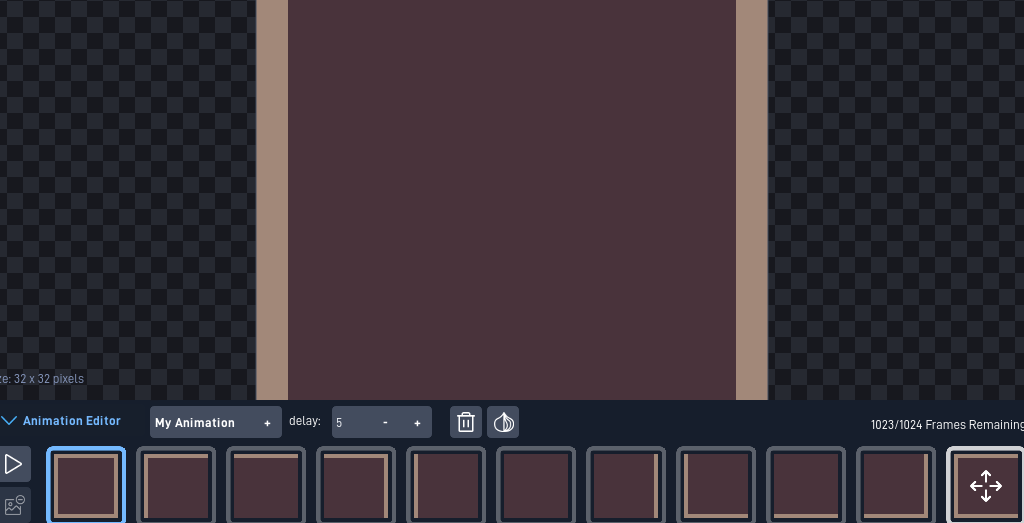
There you have, a spritesheet converted into an animation!
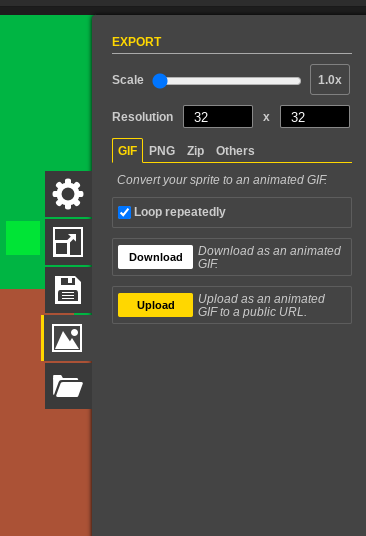
Now what you have to do is upload as a gif;
Then go into Flowlab, and upload the gif as an animation

And finally, see it added to your game.
(I removed the first frame that looked like grass)