I’m designing an interface where a green button toggles the power state of a radio icon. Currently, the radio icon is displayed in gray. Clicking the green button should switch the radio icon to a red-gray state, indicating the radio is turned on. Clicking the green button again should revert the radio icon back to the original gray state, signifying the radio is off. How can I do this? Grey button icons are below the main image…
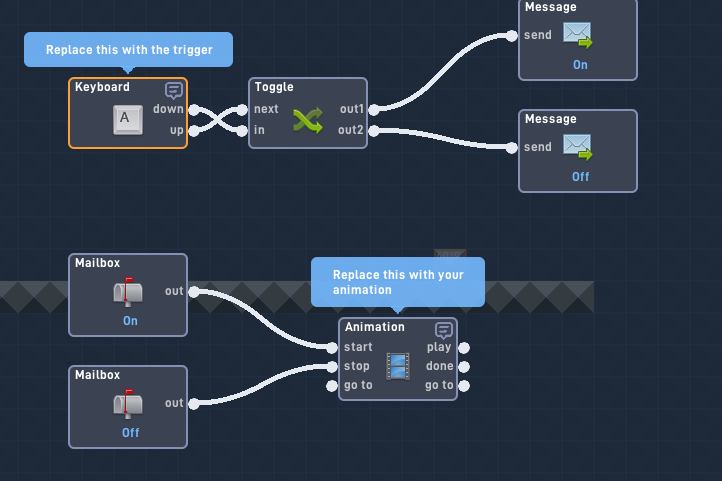
When the button is clicked, send a Message to the radio icon. Then you can use a Toggle Switch to swap between turning the Animation “On” or “off”
Would it be okay if you sent a pic of the code? Just so I can understand it better.
I’ll see if I can in the morning, I have a few assignments due tomorrow and am having family over. Though it’s likely someone else might provide a screenshot in the meantime
put all of this inside of your radio
1 Like
Okay sounds good. Thanks for the help.
1 Like
Thanks for helping me out. ![]()
![]()
1 Like
your welcome ![]() kica
kica
1 Like