Update:
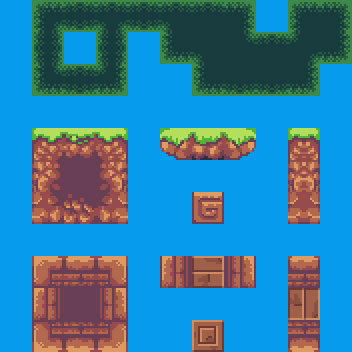
I updated the examples with the 47 frame tilemap version.
Now you can have more animations for your tilemap.
If you use this animation set, be sure to keep the same frame order in the animation.

Bitmasking
The old 24 animation tilemap used 2 bitmasks (90 and 165).
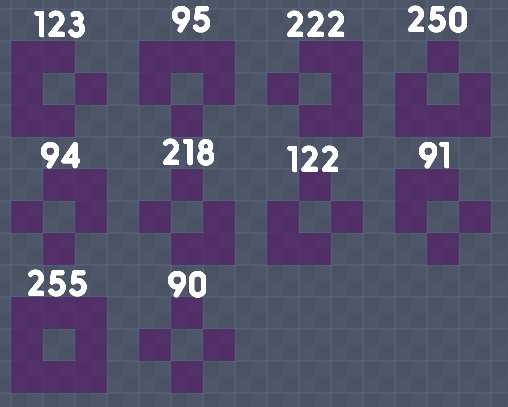
But the New version uses 10 bitmask patterns (123, 95, 222, 250, 94, 218, 122, 91, 255 and 90).
The total outputs 47 different frames in the tilemap, making everything look much smoother.

I also developed a tool so I’m not counting every binary value around the block by hand.
Flowlab Game Creator - Binary Block Adder
Bitmasking Patterns.
//Binary Masks
var BA = A & 255; //All
var BS = A & 90; //Sides
var BR = A & 123; //Right Arrow
var BD = A & 95; //Down Arrow
var BL = A & 222; //Left Arrow
var BU = A & 250; //Up Arrow
var BUR = A & 94; //Up Right Arrow
var BDR = A & 218; //Down Right Arrow
var BDL = A & 122; //Down Left Arrow
var BUL = A & 91; //Up Left Arrow
//Set
A == 0 ? 1:
A == 255 ? 6:
//Around
BA == 90 ? 25:
BA == 251 ? 26:
BA == 127 ? 27:
BA == 223 ? 28:
BA == 254 ? 29:
BA == 123 ? 30:
BA == 95 ? 31:
BA == 222 ? 32:
BA == 250 ? 33:
BA == 122 ? 34:
BA == 91 ? 35:
BA == 94 ? 36:
BA == 218 ? 37:
BA == 126 ? 46:
BA == 219 ? 47:
//Patterns
BR == 75 ? 41:
BR == 106 ? 40:
BR == 107 ? 7:
BR == 74 ? 23:
BD == 27 ? 44:
BD == 30 ? 45:
BD == 31 ? 9:
BD == 26 ? 24:
BL == 86 ? 39:
BL == 210 ? 38:
BL == 214 ? 5:
BL == 82 ? 21:
BU == 120 ? 42:
BU == 216 ? 43:
BU == 248 ? 3:
BU == 88 ? 22:
BUR == 22 ? 8:
BUR == 18 ? 20:
BDR == 208 ? 2:
BDR == 80 ? 17:
BDL == 104 ? 4:
BDL == 72 ? 18:
BUL == 11 ? 10:
BUL == 10 ? 19:
//Sides
BS == 16? 11:
BS == 24? 12:
BS == 8? 13:
BS == 64? 14:
BS == 66? 15:
BS == 2? 16:
//Default
1
//Made by JR01