Tile Map System

Flowlab Game Creator - Advance Tilemap
I’m back with another complex system that will hopefully be useful for anyone that can use it. This isn’t my first time making a tilemap, but this is my first successful 8-way check tilemap system. Before, I use to use Raycasts to detect 4-way checks, but Raycast would never work for 8-way checks and can cause a lot of lag from the physics engine. So after a Pizza asked if there is a way to tilemap without Raycasts, I had an idea and went to work. I’m pretty satisfied with the results.
I have 2 examples to show off this system. The link above shows the sprite system that will automatically set up when you play the game. But a huge drawback is that the animation plays only after all the objects have been registered which takes a few frames and looks ugly.
The second example is an export setup for this system, this will make it where the tilemap as soon as the game starts and also has more features. The export system is explained below with a video and steps, but I only suggest using the export after you finished with your game setup.
4-way check vs. 8-way check

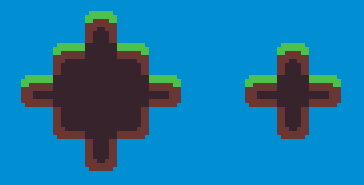
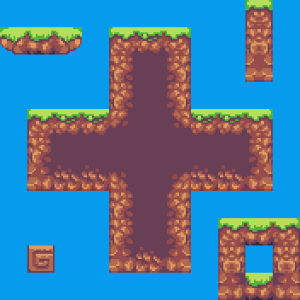
When I made tilemap systems, I’ve always used the 4-way check which allows up to 16 total combinations and 12 animations set in this example. Now with this new system, we can do an 8-way check which allows up to 256 total combinations that I have set to 20 animations. Both bundles are available in the example.
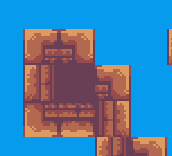
8-way checks allow up to more customization such as ledges, platforms, columns, and other possibilities with changing the expression. I’ll probably make an update later for several different expressions to allow different/more animations that are sorted from the 256 possibilities.
With the Type option, I can have different objects/maps that help separate or blend maps together. I may later make an update that allows using a mix of several types together.
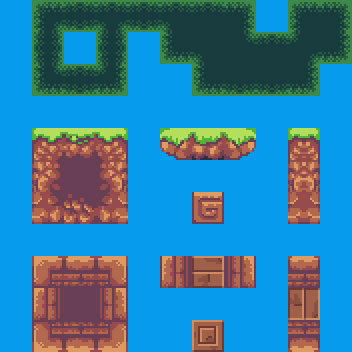
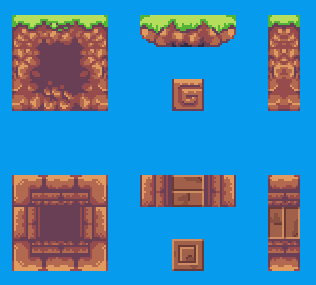
Animation

The Animations here is actually a single animation called “Tilemap”, and we choose which frame to use with the frame input on the animation behavior. With this system, it’s important that the animation frame is in a specific order.
When making your own tilemap, make sure the animation order matches the object you are using (4-way or 8-way object).
Exporting the System
Exporting has a separate example link:
Flowlab Game Creator - Tilemap Export
-
Import the Tileset, Tilemap, and Animation bundle into your tilemap object.
-
In your game, make a new object and call it Export and place it in every level you have. Then Copy the List Export and Map Export into it.
-
In your tilemap object, go into your tileset bundle to set the type for the map (leave 1 to map with other mapped objects). Set the same Type value in the Tilemap bundle where it says “type Search”.
-
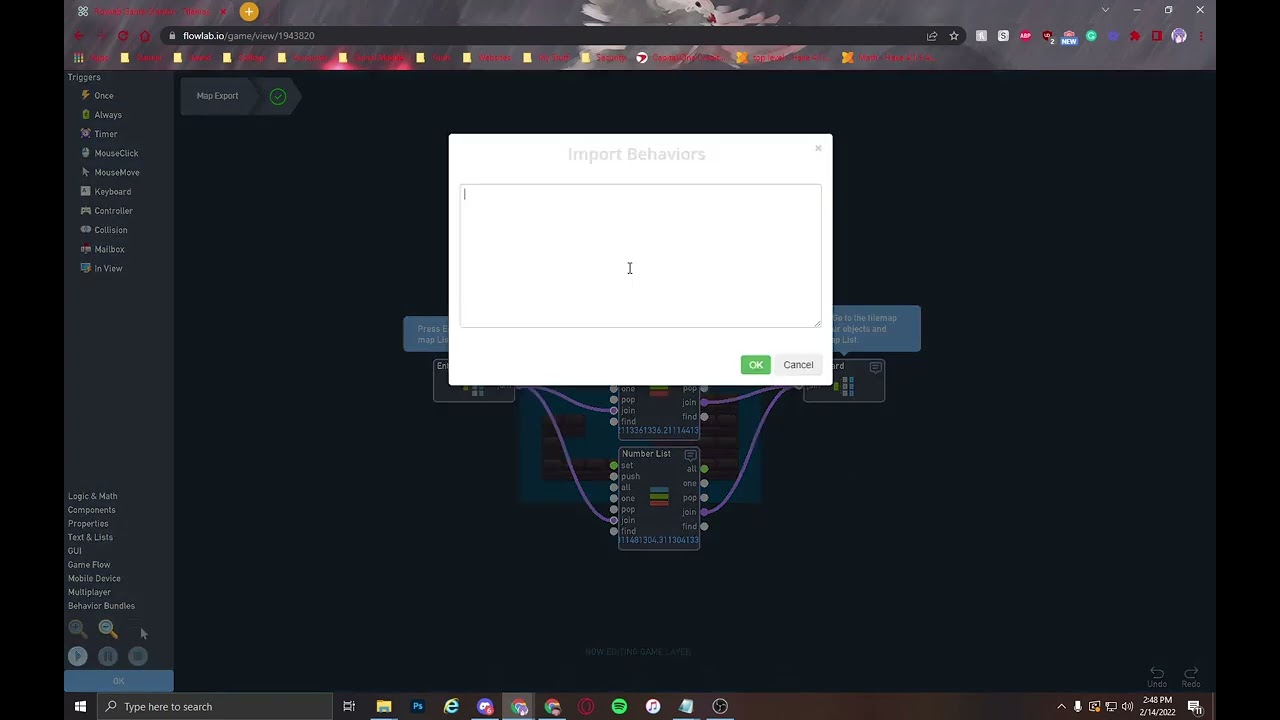
Go to the Export object on every level and run the level, then press “Space” to get the level list in you clipboard. On every level, you will import the level list in the “Map Export”. You will have many lists.
-
After getting a list from every level, connect the join inputs and outputs as shown already. Then run the game and press Enter to put the Master List in your clipboard.
-
Now into your tilemap object and go into the tilemap bundle, import and replace the list in that bundle. And then the Tilemap should be working if you set up the animation like I have.
-
You can delete the “Export” object from your game, and the “tileset” bundle in the tilemap object.
How it works (long)
Each mappable object saves its x and y value as a single value that gets put into a list. I can also edit this value to say what level these objects are on, or what type these objects can be/check.
Then after all objects are in the list, I can make checks to see if there are objects anywhere around the object. By using the same setup as above, I can use the current location ±32 for a new value and check the list if it’s there.
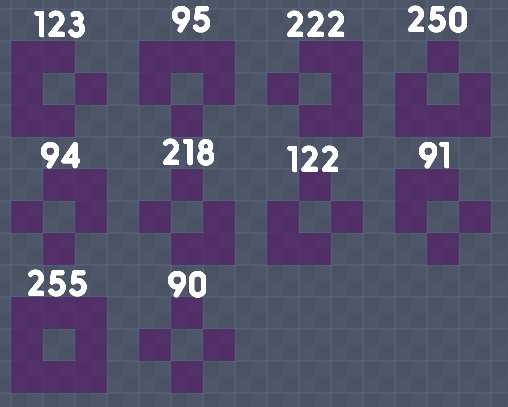
Each check uses binary values that add up a total that is used to set the animation of the block. I can check these values and create rule sets by which bit is being used (I learned bitwise operations).
So now the 8-way check is using all 256 values for the 20 animations (frames).
For the export to work, I need to set the list to include every level in the Master List. To do this, you would export a list behavior for every level, and then combine those to export a Master List that is used in the tilemap bundle.
Setting Types will help separate different object maps from merging because these types are added to the list. I would like to be able to allow several types at the same time that would be better to control. Look out for updates to these examples.
If you have any questions, feedback, or what you think on this, leave a comment below!