Tell me some more ideas
Well right now there’s not much gameplay and the mechanics don’t play into the game, maybe you could add a shooting puzzle and once you hit all the targets you obtain the grapple hook and scale up a wall or something like that, overall the games kind of lacking but it dose have a bunch of neat concepts that, with some effort, can really flesh out any game.
I’ll try that @glowbug
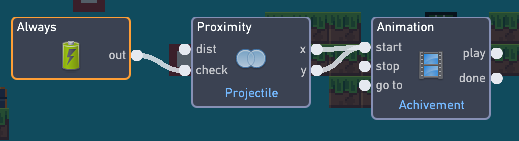
It’s been a long time since we’ve talked. I tried and made an updated version of this game. But I am trying to make it so when the projectile collides with the target, it displays an animation which changes its color Can you tell me how to fix this? Link: https://flowlab.io/game/view/1637705
Try this, you’ll need to shrink the area a bit to fit the area of the target but it should work fine.

Ok. I’ll try thatum…
Sorry, autocorrect, you should know what that is
Oh, wait, which sprite should I do this on?
The targets.
Hi everyone! I made a slight update: https://flowlab.io/game/view/1637705
But I need some more help
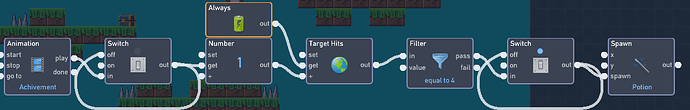
How do you make it, so that when all the targets are hit, it spawns the potion at a specific x or y?
Have each target send a message to a spawning block. When all are activated, then it uses the spawn block.
Try this, just add it onto what’s already there in the target block. you’ll need to adjust the spawn coordinates but you should be able to figure it out.
Try it out: https://flowlab.io/game/view/1637705. But there is one problem, you try it out and see
@meburningslime, can you help me on this? The text above
I’m sorry, I’m on mobile right now. If someone hasn’t already helped you out, I can do it in a few hours.
I don’t think so, so meet me after 4:00
If you don’t know, wherever you put your mouse on, it shows the coordinates, at least, I think. I tried that, but…
Well its just a bit of math, if you hover you’re mouse over the gird in the editor it should look like this.
![]()
Note that the first number is the X coordinates and the second is the Y coordinates.
Each unit in the grid is 32 pixels wide, meaning with a bit of math you can change the position.
Here’s an equation that should help you.
X = the X coordinates
Y = the Y coordinates
(X * 32) + (Y * 32) + 16
The reason you add 16 is because the 0,0 coordinates will cut off 3/4 of the object. Adding 16 will center the object in the 0,0 grid coronands instead of the pixel cordinants…