The full Ease Bundle is out now with 10 Ease functions!
Link: Flowlab Game Creator - Advanced Ease Bundle

Alright Alright so for the past month, I’ve been trying to finish the old Ease Bundle project we made
(You can view the old post here: New Ease/Interpolation Behavior!).
But the Bundle only does Ease Sine Out, so I’ve been trying to find methods to create a new bundle with all the Ease functions (even more than Flowlab atm) and as well as making it easy to use the Ease In, Ease Out, and Ease In Out. After a little bit of help from @TinkerSmith and @grazer, I now have the perfected Ease Bundle that I’ve been wanting to make since @PixelPizza started the original project. I’ll be giving myself this birthday gift for everyone to enjoy.
So on with how this Beautiful Bundle works!
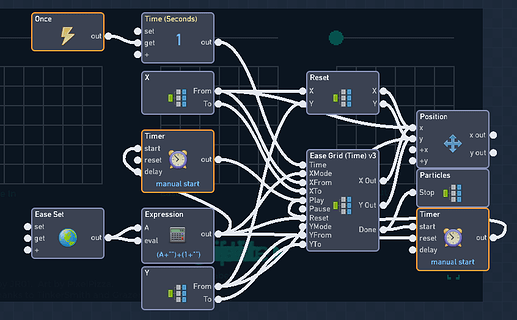
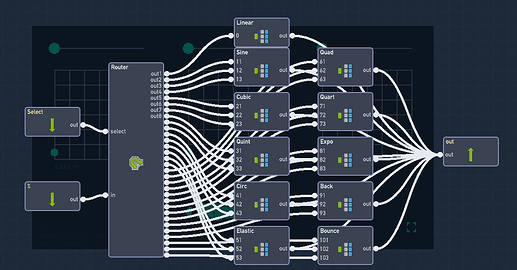
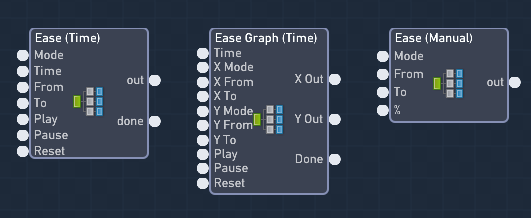
It may look complicated, but it’s actually fairly simple with some nice features!
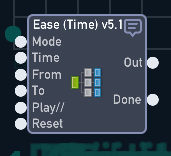
- Also note that I will mostly be describing the first behavior “Ease (Time)”
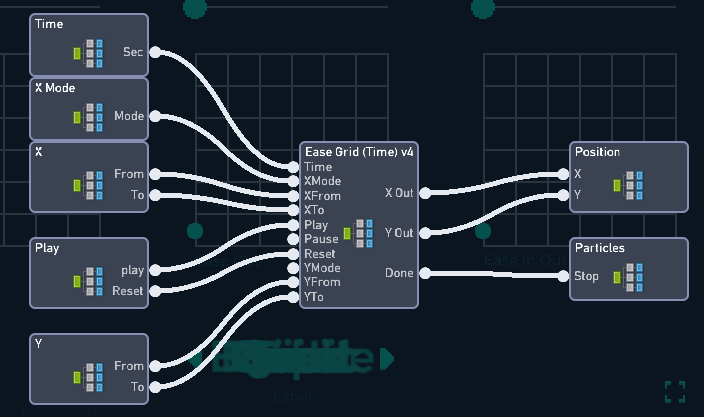
- The “Ease Grid (Time)” works the same but with X and Y inputs (>Details).
- The “Ease (Manual)” outputs the value equivalent to the % that was inputted (>Details).
- (You must Always set From and To before using these Bundles)
Inputs:
- Mode: Select what Ease type you want to use (this will be explained below)
- Time: How many Seconds the Ease lasts (Decimals can be used as well)
- From: Starting Value
- To: Ending Value
- Play: Starts or Resumes the Ease (this has to be use to trigger the Ease)
- Pause: Stops the Ease and Keeps its values
- Resets: Stops the Ease and Resets its values
Outputs:
- Out: A new calculated value is outputted every frame until “Done” outputs.
- Done: This outputs 1 when the easing has completed.
(Documentation based on the “Flowlab User guide: Ease behavior)
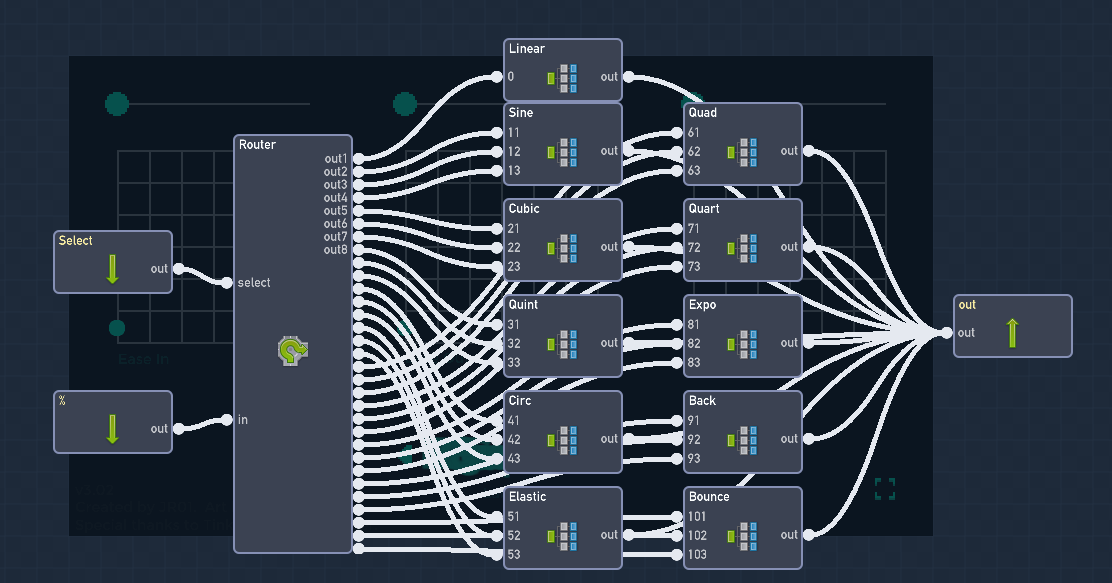
Mode:
Modes are how you set the Ease types you want to use.
Modes are used in 2 digits (AB), where A = Formula and B = Type.
Digit A can used as:
- 0 = Linear
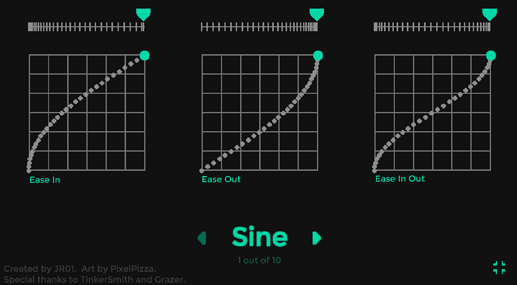
- 1 = Sine
- 2 = Cubic
- 3 = Quint
- 4 = Circ
- 5 = Elastic
- 6 = Quad
- 7 = Quart
- 8 = Expo
- 9 = Back
- 10 = Bounce
Digit B can used as:
- 1 = Ease In
- 2 = Ease Out
- 3 = Ease In Out
You must use Full Digits to set the Mode of the Bundle!
The Mode will not work with any other numbers, here are some examples:
- Sine Ease Out = 12
- Quad Ease Out = 62
- Elastic Ease In = 51
- Back Ease In Out = 93
- Bounce Ease In = 101
- Expo Ease In Out = 83
- Linear = 0
Feel free to use it whenever you want!
You can use these bundles without crediting anyone, our examples are for free use!
Here are a few more details that could help understand how it works:
More Details:
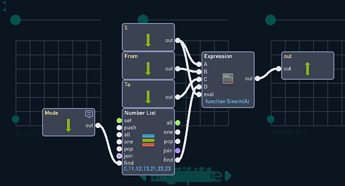
Ease works by converting a complete percentage (0% -100%) into a formula that uses the From value and the To value to output the results.
The % is used like time in the equation, controlling how fast the % accelerates is also controlling the speed of the Ease Bundle (this is also why I made a “Manual” version).
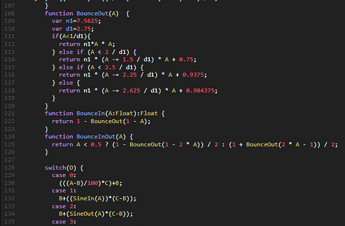
Each formula uses Haxe coding in a expression block. All the coding was converted from easings.net into Haxe.
The numbers can be changed anytime, just make sure to input “Reset” and “Play” to fully use those values.
Reset is automatic when Done outputs. Reset does NOT change the values of From and To.
The “Ease Grid (Time)” is basically 2 of these Ease bundles put together. This makes it easier to move objects in Flowlab in one go by using the X and Y inputs. This also makes it possible to use a Time of 0 (instant) with correctly drawn lines.
If there are any issues, confusion, bugs, or help, then @JR_01 in your discussion.
I’ll probably keep adding to it with maybe some more Ease functions, maybe I could add a Time input for the example, but most likely I’ll keep fixing bugs and issues that come along. This was a big project, but I’m glad to get it out now. I hope everyone enjoys it!