add the grid movement
That’s a little too easy to do; but I can make a folder in the library for it.
@8-bit_Studio,
A grid based movement bundle has been added to the Bundle Library.
Search in the example section for this bundle.
- Also it has grid scaling with X and Y offsets
Example game created for this bundle:
https://flowlab.io/game/play/1544074
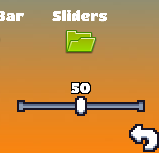
Sliders are now added to the Bundle Library!
Search in the User Interface section.
- it comes in a set of 4 objects
- can be placed anywhere in the level (on the same Y).
- can be any length.
- 0% - 100%

Sorry @JR01, I had to try to break the bundle library, how did i do? 
@sans7657 you didn’t break it, it’s suppose to do that.
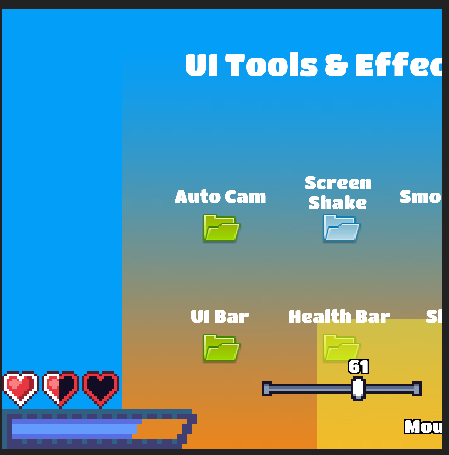
The “auto-camera” centers the screen to that folder.
Same with “Smooth Camera”, but instead it moves to the folder instead of popping to it like the “Auto Camera” folder.
You can turn off the camera and anything else by clicking on the folder again.
If you want to know how you did to break the library, you get 0/5 lol
 and I thought i was good at breaking stuff…
and I thought i was good at breaking stuff…
haha I made the Library the best as I can, I would say it’s pretty much unbreakable / kid proof.
add “Failed to break JR_01’s bundle library” to my resume
I added some off screen text for the camera modes.
Update 12/9/20
- I’ve added the Orbit Bundle in the Example Bundles section
- I’ve added Filters in the Expressions section.
I’ll explain more on the Orbit bundle later when I get more time.
The Filter expression works a bit like normal filters, but you have better control on the input and outputs.
I have more examples if you look in the Folder.
The Filter expression works like a question;
is A greater than B? If it does, output A. If not, output B.
Think of it like:
# > #? True:False
Examples:
- 10 < 14? 5:7
- A >= 22? 22:A
- B != 10? A:10
- A <= B? B:A
- A < B? A > 10? A:B:10

So essentially this can be:
If A happens, then outcome A
If B happens, then outcome B
This can be handy… Gonna take a look when I can:)
Essentially, but there can be more to it because you control both inputs and outputs.
If A happens, then outcome 22
If 22 happens, then outcome A
If B happens, then outcome B
If B happens, then outcome A
ect.
I have a few suggestions that you could add:
A rotation, size, and opacity example
A particle example
Dialogue example
Swinging grappling hook example (I challenge you XD)
Ladder example
Just a few… And I’m just curious if you’d manage to make a grappling hook that’s accurate (for Flowlab). Up to you
pixle simulation example
Alright @rcreger, Here’s my thought on these.
A rotation, size, and opacity example -
A rotation, size, and opacity are all induvial behaviors and wouldn’t make much of an example, especially if you could just as easily test this out yourself. BUT I do have a size example to show off when it was updated and the different things you could do.
Size example:
https://flowlab.io/game/play/1202703
A particle example -
I’m actually working with someone for this and we have plans but its not just ready yet, we’ll see it more when the next Flowlab update comes in for data types.
Dialogue example -
I plan on making an example, but I want to do this after we get out data types in the next Flowlab update. The current version would just be using animations like NYCTOPHOBIA.
Swinging grappling hook example (I challenge you XD) -
I’ve been planning to make something like this, but there are many different directions to take this.
My orbit example may actually help with this, but I think I plan to make the grappling hook and the swinging as separate examples.
Ladder example - Grazer already has an example on this (though its a little outdated):
https://flowlab.io/game/play/943500
Thanks for the response! I’ll take a look at the already made ones (even if they are a bit dated). But I have to ask - isn’t dialogue already doable? I have a system already in looking at examples (I mixed together grazer’s and Latif’s example). Or do you mean you can improve on those after the update?
Well, text is one of the new data types with a ton of new stuff, so it would be easier an faster overall to do. Maybe I could even get it into a bundle like a text box bundle or something. We’ll have to see after the next update will have.
Yes there are systems already, like my animation in NYCTO and even playing around with other examples like this from Wizardry and Latif. But I want to make an easier set up for more complex designs 
https://www.youtube.com/watch?v=c7dtM5TmWxo
@JR01 What would I need to apply a vertical slider to my game?
Nevermind, I found that this won’t work in my game.