sooo, what i need is a tile set chooser based on if a object is next to it simalar to the heuchler
for this animation please just send screenshot. thanks!

Just use once → raycast and make it use logic gates to pick the correct one, it may take a bit though since it requires a lot of trial and error until it’s perfect
Use a series of raycasts hooked up in four directions, then have them go to a frame in an animation accordingly.
Example:
If your raycasts find a block for all four sides, then it’s a center block.
If your raycasts can only find a block on the top and on the left, then it’s a bottom right corner block.
Etc, etc.
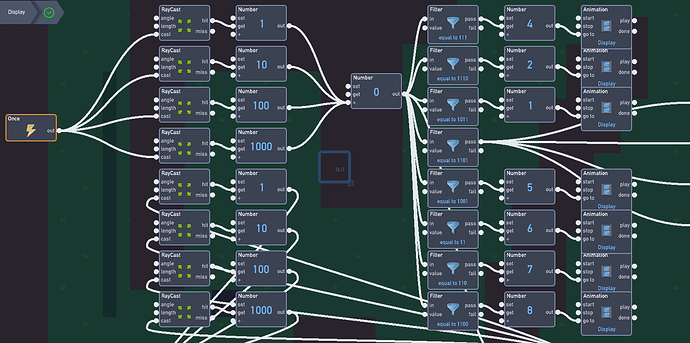
pretty much this, a trick I did is to add a certain number if a ray cast hits and then use filters to figure out which frame of an animation to play
Mine is a little complicated but that’s because I have a lot of different animations
This is a good example of the system I was describing. Don’t copy it exactly, though; only do what suits your needs ![]()
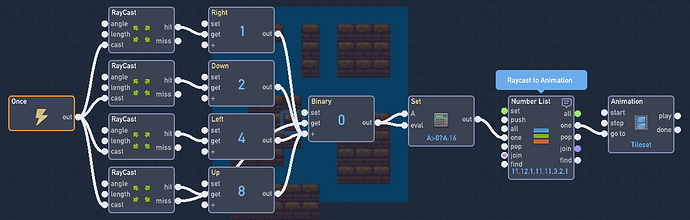
I have a complex example for tilemaps with every angle needed, but I can make a simple one right quick.
hmmmm lets trim that circut board
why thank you, @JR01 !
I suprised no body made an example for this by now
Because you can’t make an easy copy paste version of this
Agent_Y is right, plus you literally never make these systems for yourself, nor do you even try when we explain how to do it. You’d probably be 5 times better at coding if in the past you didn’t just make most of your code our code.
I have made an example, like I said its very complex but allows for the most specific map arrangement. This is my post on my Advance Tilemape system.
Tile Map System - JR 01
Your map is very simple, so you don’t need the complex stuff. I’ve been meaning to make a simple version for a while anyways.
Just be sure to match the animation found in the ground block.
What I did in the Heuchler was a lot of code and ray casting, but it was basically like:
Right and left raycast hit, horizontal wall
Right and top raycast hit, bottom left wall
…
…
Etc.
It was a once that detected ray casting in all four directions and depending on what was hit would change the animation of the wall.